Cómo crear tus Google Web Stories
Para mejorar la visibilidad y presencia online de los sitios web, Google ha lanzado una herramienta llamada Web Stories que ha demostrado un gran potencial.
Si conoces un poco ya el mundillo digital sabrás que las Stories han sido utilizadas por las redes sociales como uno de los formatos con más éxito, siendo algo en común en la mayoría de ellas. Es por esta razón, que Google ha decidido unirse a la fiesta de los contenidos efímeros en su propia página de resultados creando esta herramienta.
Así es que si tienes un sitio web y quieres darle un impulso te interesa leer este artículo.
Qué son las Web Stories y cómo funcionan
Para comenzar no tienen mucho misterio ya que funcionan igual a su homónimo de redes sociales, aunque existen ciertas diferencias como podría ser su duración. Lo bueno, es que las Stories que Google desarrolla permiten a los usuarios fijar el tiempo que quieren que se mantenga en visualización su contenido. Esto en vez de atenerse a las estrictas 24 horas de duración que tienen en redes sociales como Instagram, Facebook y otras. Además, la ventaja de estas Stories es que utilizan la tecnología AMP de Google, lo que permite una carga más rápida en dispositivos móviles.
Si estas acostumbrado a las Stories de Instagram no notarás la diferencia en su funcionamiento, pero sí en su concepto ya que están pensadas para potenciar sitios web.
Por consiguiente, estas Web Stories se podrán visualizar:
- En las SERPS de Google, es decir, los resultados de búsqueda de su página de búsquedas.
- En la plataforma de Google Discover, dedicada al descubrimiento de contenido.
- También se ha desarrollado un carrusel de historias para mostrar este tipo de contenido. Por el momento, solo está en fase beta para USA, India y Brasil.
En resumen, Google lanza unas herramientas creativas que trae consigo la integración de este nuevo formato, plantean un interesante futuro para mejorar la presencia online de tu web.
Partiendo de esto, el portal Semrush ha realizado un estudio sobre cómo contribuyen las Webs Stories a un buen posicionamiento web dentro del SERP.
Como instalar Google Web Stories en WordPress
Hay muchas maneras de crear una historia web. Para comenzar, recomendamos utilizar el plugin de WordPress es una de la más populares ya que este CMS se integra con todo. Puedes conseguirlo en este enlace.
Puedes instalar el plugin de WordPress de Web Stories directamente desde el administrador de WordPress o descargándolo manualmente desde el repositorio de complementos de WordPress.org.
Los pasos siguientes explican como instalar el complemento Web Stories para WordPress:
- En el administrador de WordPress, vaya a «Plugins» → «Agregar nuevo».
- Busca «Web Stories». Debería ver el plugin Web Stories en los resultados de búsqueda.
- Instale y active el plugin Web Stories.
- Haga clic en el nuevo elemento del menú de administración «Stories» para navegar al Panel de control de Web Stories.
https://wordpress.org/plugins/web-stories/
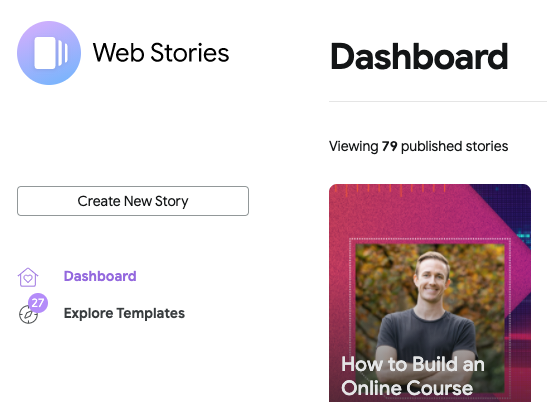
Crea tu primera Web Story
Crea tu primera Web Story desde cero haciendo clic en el botón «Create New Story» o selecciona «Explore Templates» para comenzar con una de las docenas de plantillas disponibles.
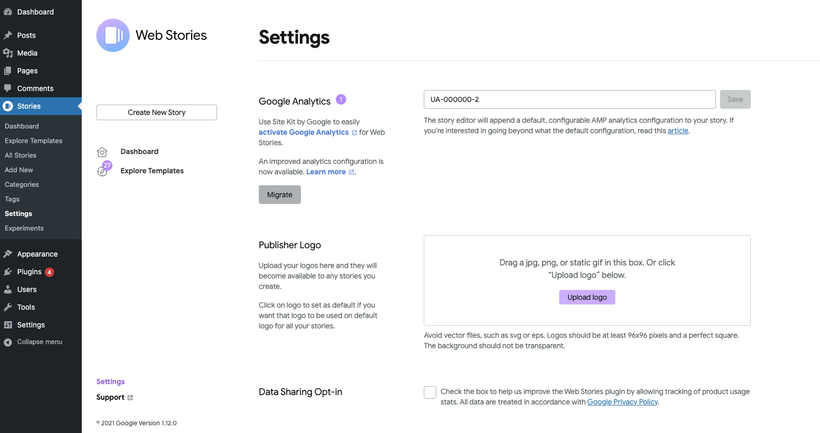
Administra tu configuración
En el Panel de Control, puedes administrar varias configuraciones relacionadas con el editor de Web Stories. Por ejemplo, puede ver un análisis simplemente ingresando su ID de seguimiento de Google Analytics, o configurar la monetización ingresando sus detalles de Google AdSense.
También puede administrar los logotipos de los editores, habilitar la optimización de video incorporada y mucho más.
Visite la página Configuración a través del menú de administración o haciendo clic en «Configuración» en la sección inferior del panel de Historias web.

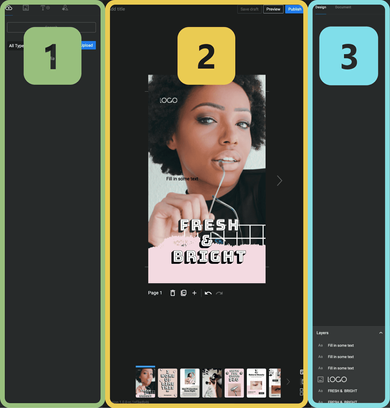
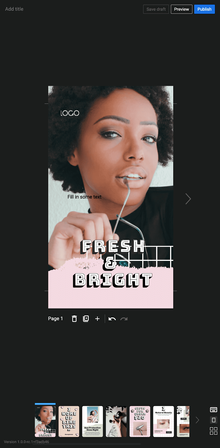
Cómo funciona el Editor
El editor tiene tres paneles principales. Empezando por la izquierda:
- El panel de elementos,
- El espacio de trabajo
- Y el panel de diseño

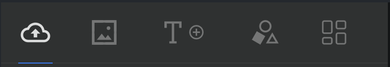
Utiliza el panel de elementos de la izquierda para cargar activos, agregar imágenes, texto y formas a las páginas de tu Story y crear plantillas Usa el panel Espacio de trabajo para declarar un título, agregar y eliminar páginas de historias, diseñar su página colocando y superponiendo activos y elementos, ver atajos de teclado, habilitar y deshabilitar la zona segura y ver todas las páginas de historias en modo de cuadrícula.
Usa el panel Espacio de trabajo para declarar un título, agregar y eliminar páginas de historias, diseñar su página colocando y superponiendo activos y elementos, ver atajos de teclado, habilitar y deshabilitar la zona segura y ver todas las páginas de historias en modo de cuadrícula.

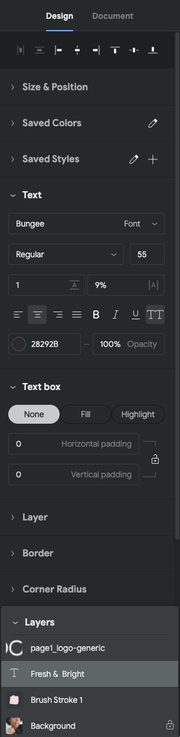
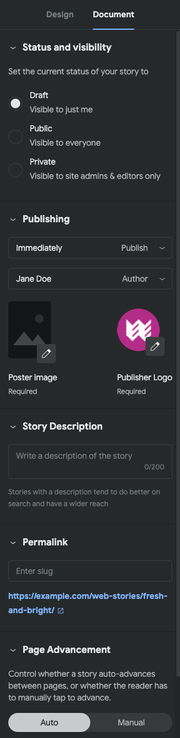
El panel Diseño de la derecha contiene dos pestañas: Diseño y Documento.

Utiliza la pestaña «Design» para modificar las propiedades relacionadas con el elemento o grupo de elementos seleccionado actualmente, como la posición, el tamaño, las propiedades de la fuente y más. Cambie el orden de los elementos/capas a través del Panel de capas en la parte inferior de la pestaña Diseño.

Usa la pestaña «Document» para controlar cómo se publica tu historia, agregar cualquier metadato importante y controlar si las páginas avanzan automáticamente o si es necesario tocarlas manualmente.

El centro de ayuda integrado en el editor te ayudará a descubrir sugerencias y recursos que te harán aprovechar al máximo tus Webs Stories. Accede a él a través del botón de ayuda en la parte inferior y podrás aprender más cosas sobre esta herramienta.
Artículos relacionados
¿Necesitas poner al día tu web?
¿Necesitas alguno de nuestros servicios de diseño web? En IndianWebs contamos con una larga experiencia, y un equipo de programadores y diseñadores web en diferentes espcialidades, somos capaces de ofrecer un gran abanico de servicios en la realización de páginas web a medida. Sea cual sea tu proyecto, lo afrontaremos.





