How to create your Google Web Stories
To improve the visibility and online presence of websites, Google has launched a tool called Web Stories that has shown great potential.
If you already know a little about the digital world, you will know that Stories have been used by social networks as one of the most successful formats, being something in common in most of them. It is for this reason that Google has decided to join the party of ephemeral content on its own results page by creating this tool.
So if you have a website and want to give it a boost, you are interested in reading this article.
What are Web Stories and how do they work?
To begin with, they don't have much mystery since they work the same as their social network namesake, although there are certain differences such as their duration. The good thing is that the Stories that Google develops allow users to set the time they want their content to remain on display. This instead of sticking to the strict 24-hour duration that they have on social networks such as Instagram, Facebook and others. Additionally, the advantage of these Stories is that they use Google's AMP technology, which allows faster loading on mobile devices.
If you are used to Instagram Stories you will not notice the difference in their operation, but you will notice the difference in their concept since they are designed to enhance websites.
Consequently, these Web Stories can be viewed:
- In the Google SERPS, that is, the search results of your search page.
- On the Google Discover platform, dedicated to content discovery.
- A stories carousel has also been developed to display this type of content. At the moment, it is only in beta phase for USA, India and Brazil.
In summary, Google launches some creative tools that bring with it the integration of this new format, they pose an interesting future for improve the online presence of your website.
Starting from this, the portal Semrush has carried out a study on how Web Stories contribute to a good SEO within the SERP.
How to install Google Web Stories in WordPress
There are many ways to create a web story. To start, we recommend using the WordPress plugin, one of the most popular since this CMS integrates with everything. You can get it at this link.
You can install the Web Stories WordPress plugin directly from the WordPress admin or by downloading it manually from the WordPress.org plugin repository.
The following steps explain how to install the Web Stories plugin for WordPress:
- In the WordPress admin, go to “Plugins” → “Add New”.
- Search for "Web Stories." You should see the Web Stories plugin in the search results.
- Install and activate the Web Stories plugin.
- Click on the new “Stories” admin menu item to navigate to the Web Stories Dashboard.
https://wordpress.org/plugins/web-stories/
Create your first Web Story
Create your first Web Story from scratch by clicking the “Create New Story” button or select “Explore Templates” to get started with one of the dozens of templates available.
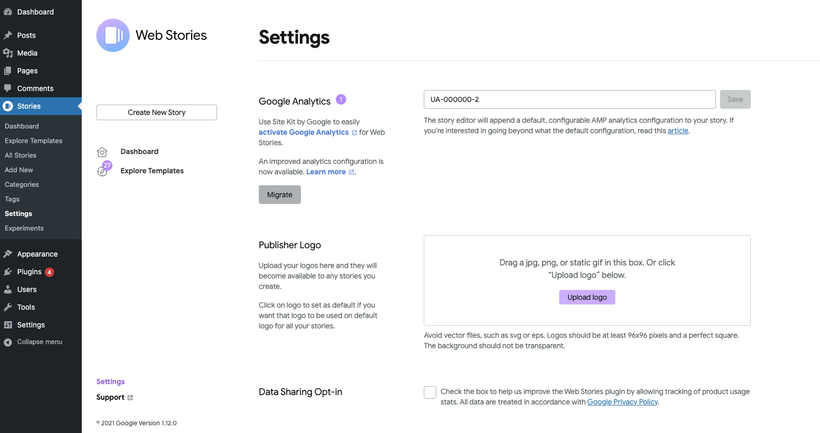
Manage your settings
In the Control Panel, you can manage various settings related to the Web Stories editor. For example, you can view an analysis by simply entering your Google Analytics tracking ID, or set up monetization by entering your Google AdSense details.
You can also manage publisher logos, enable built-in video optimization, and much more.
Visit the Settings page via the admin menu or by clicking “Settings” in the bottom section of the Web Stories panel.

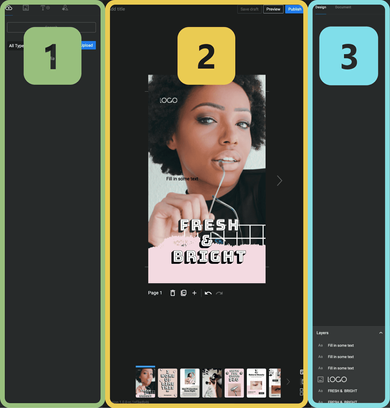
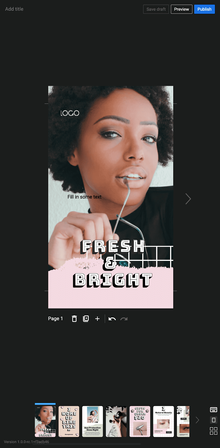
How the Editor works
The editor has three main panels. Starting from the left:
- The elements panel,
- The workspace
- and the layout panel

Use the elements panel on the left to upload assets, add images, text, and shapes to your Story pages, and create templates Use the Workspace panel to declare a title, add and remove story pages, layout your page by placing and overlaying assets and elements, view keyboard shortcuts, enable and disable the safe zone, and view all story pages in grid mode .
Use the Workspace panel to declare a title, add and remove story pages, layout your page by placing and overlaying assets and elements, view keyboard shortcuts, enable and disable the safe zone, and view all story pages in grid mode .

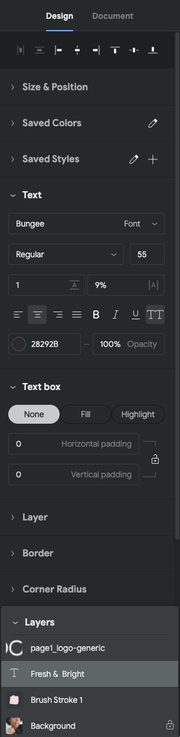
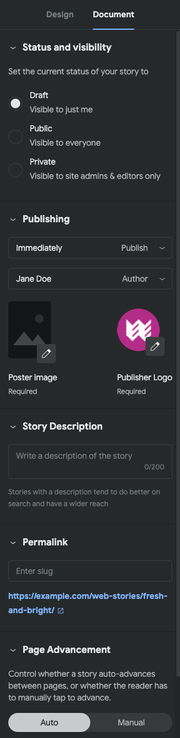
The Design panel on the right contains two tabs: Design and Document.

Use the Design tab to modify properties related to the currently selected element or group of elements, such as position, size, font properties, and more. Change the order of elements/layers via the Layers Panel at the bottom of the Design tab.

Use the Document tab to control how your story is published, add any important metadata, and control whether pages advance automatically or need to be touched manually.

The help center built into the editor will help you discover tips and resources that will help you get the most out of your Web Stories. Access it through the help button at the bottom and you can learn more about this tool.
Related articles
Do you need to update your website?
Do you need any of our web design services? In IndianWebs We have extensive experience, and a team of programmers and web designers in different specialties, we are capable of offering a wide range of services in the creation of custom web pages. Whatever your project is, we will tackle it.





