Com crear els teus Google Web Stories
Per millorar la visibilitat i presència en línia dels llocs web, Google ha llançat una eina anomenada Web Stories que ha demostrat un gran potencial.
Si coneixes una mica ja el món digital sabràs que les Stories han estat utilitzades per les xarxes socials com un dels formats amb més èxit, sent una cosa en comú a la majoria. És per això que Google ha decidit unir-se a la festa dels continguts efímers a la seva pròpia pàgina de resultats creant aquesta eina.
Així és que si tens un lloc web i vols donar-li un impuls tinteressa llegir aquest article.
Què són les Web Stories i com funcionen
Per començar no tenen gaire misteri ja que funcionen igual al seu homònim de xarxes socials, encara que hi ha certes diferències com podria ser la seva durada. El millor és que les Stories que Google desenvolupa permeten als usuaris fixar el temps que volen que es mantingui en visualització el seu contingut. Això en comptes d'atenir-se a les estrictes 24 hores de durada que tenen a les xarxes socials com Instagram, Facebook i altres. A més, l'avantatge d'aquestes Stories és que utilitzen la tecnologia AMP de Google, cosa que permet una càrrega més ràpida en dispositius mòbils.
Si estàs acostumat a les Stories d'Instagram no notaràs la diferència en el seu funcionament, però sí en el concepte ja que estan pensades per potenciar llocs web.
Per tant, aquestes Web Stories es podran visualitzar:
- A les SERPS de Google, és a dir, els resultats de cerca de la seva pàgina de cerques.
- A la plataforma de Google Discover, dedicada al descobriment de contingut.
- També s'ha desenvolupat un carrusel d'històries per mostrar aquest tipus de contingut. De moment, només està en fase beta per USA, Índia i Brasil.
En resum, Google llança unes eines creatives que comporta la integració d'aquest nou format, plantegen un interessant futur per millorar la presència en línia de la teva web.
Partint d'això, el portal Semrush ha realitzat un estudi sobre com contribueixen les Webs Stories a un bon posicionament web dins del SERP.
Com instal·lar Google Web Stories a WordPress
Hi ha moltes maneres de crear una història web. Per començar, recomanem utilitzar el plugin de WordPress és una de les més populars ja que aquest CMS s'integra amb tot. Pots aconseguir-ho en aquest enllaç.
Pots instal·lar el plugin de WordPress de Web Stories directament des de l'administrador de WordPress o descarregant-lo manualment des del repositori de complements de WordPress.org.
Els passos següents expliquen com instal·lar el complement Web Stories per a WordPress:
- A l'administrador de WordPress, aneu a «Plugins» → «Afegeix nou».
- Cerca Web Stories. Hauria de veure el plugin Web Stories als resultats de cerca.
- Instal·leu i activeu el connector Web Stories.
- Feu clic al nou element del menú d'administració «Stories» per navegar al Tauler de control de Web Stories.
https://wordpress.org/plugins/web-stories/
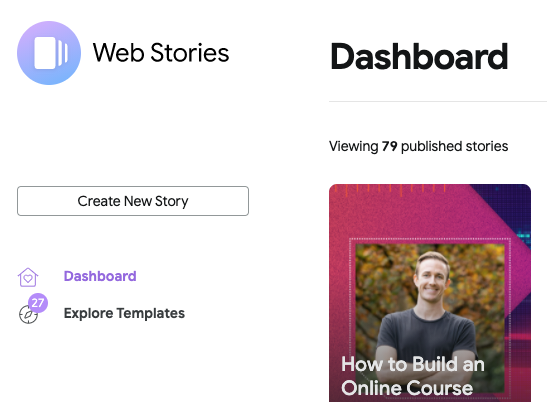
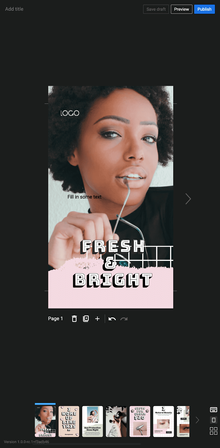
Crea la teva primera Web Story
Crea la teva primera Web Story des de zero fent clic al botó Crea New Story o selecciona Explore Templates per començar amb una de les dotzenes de plantilles disponibles.
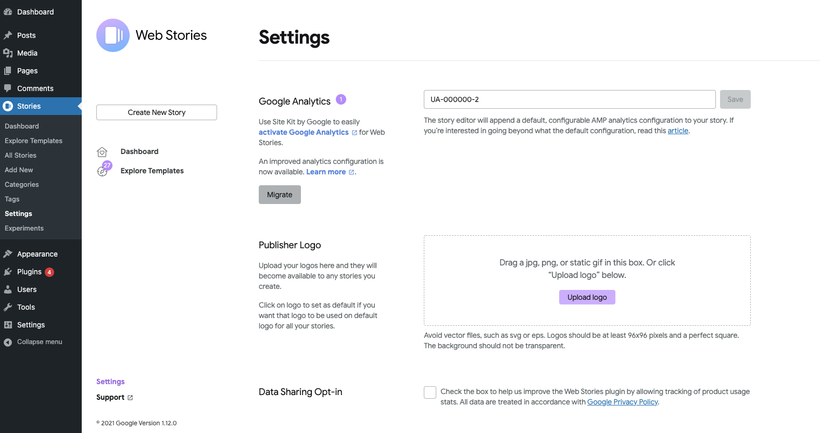
Administra la teva configuració
Al Tauler de Control, podeu gestionar diverses configuracions relacionades amb l'editor de Web Stories. Per exemple, podeu veure una anàlisi simplement introduint el vostre ID de seguiment de Google Analytics, o configurar la monetització introduint els detalls de Google AdSense.
També podeu administrar els logotips dels editors, habilitar loptimització de vídeo incorporada i molt més.
Visiteu la pàgina Configuració a través del menú d'administració o fent clic a «Configuració» a la secció inferior del panell d'Històries web.

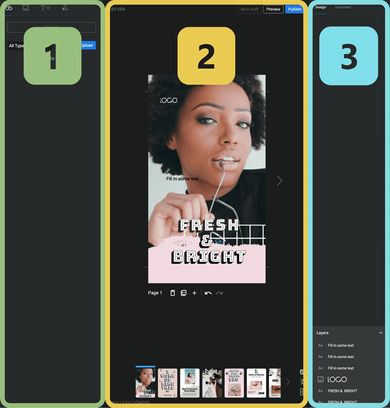
Com funciona l'Editor
L'editor té tres panells principals. Començant per l'esquerra:
- El panell d'elements,
- L'espai de treball
- I el panell de disseny

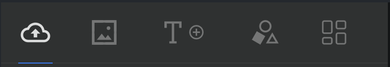
Utilitza el panell d'elements de l'esquerra per carregar actius, afegir imatges, text i formes a les pàgines del teu Story i crear plantilles Fes servir el panell Espai de treball per declarar un títol, afegir i eliminar pàgines d'històries, dissenyar la seva pàgina col·locant i superposant actius i elements, veure dreceres de teclat, habilitar i deshabilitar la zona segura i veure totes les pàgines d'històries en mode de quadrícula .
Fes servir el panell Espai de treball per declarar un títol, afegir i eliminar pàgines d'històries, dissenyar la seva pàgina col·locant i superposant actius i elements, veure dreceres de teclat, habilitar i deshabilitar la zona segura i veure totes les pàgines d'històries en mode de quadrícula .

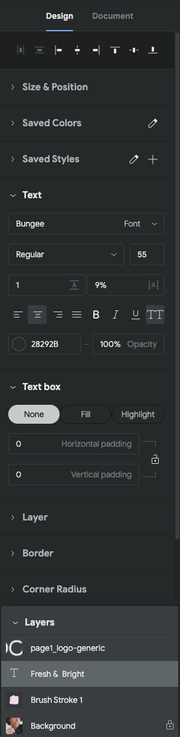
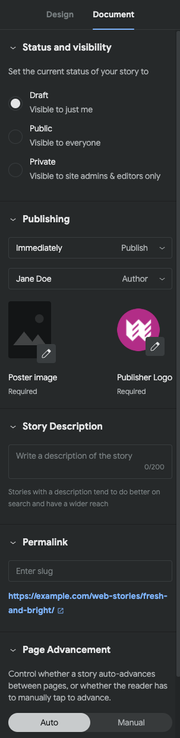
El panell Disseny de la dreta conté dues pestanyes: Disseny i Document.

Utilitza la pestanya «Design» per modificar les propietats relacionades amb l'element o grup d'elements seleccionat actualment, com ara la posició, la mida, les propietats de la font i més. Canvieu l'ordre dels elements/capes a través del Tauler de capes a la part inferior de la pestanya Disseny.

Fes servir la pestanya Document per controlar com es publica la teva història, afegir qualsevol metadada important i controlar si les pàgines avancen automàticament o si cal tocar-les manualment.

El centre d'ajuda integrat a l'editor us ajudarà a descobrir suggeriments i recursos que us faran aprofitar al màxim les vostres Webs Stories. Accedeix-hi a través del botó d'ajuda a la part inferior i podràs aprendre més coses sobre aquesta eina.
articles relacionats
Necessites posar al dia la teva web?
Necessites algun dels nostres serveis de disseny web? A IndianWebs comptem amb una llarga experiència, i un equip de programadors i dissenyadors web a diferents especialitats, som capaços d'oferir un gran ventall de serveis en la realització de pàgines web a mida. Sigui quin sigui el teu projecte, ho afrontarem.





